What Is a Title Attribute?
 You may have noticed when you are doctoring a menu in WordPress a little box next to the navigation label box. “Title Attribute” is the name it goes by.
You may have noticed when you are doctoring a menu in WordPress a little box next to the navigation label box. “Title Attribute” is the name it goes by.
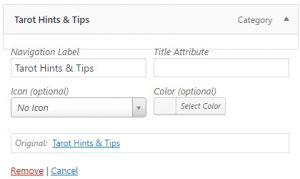
Just in case some of you are new to WordPress you can find “Menus” under “Appearance” in the Admin area. Every time you add a link to a menu you can leave it as it is, or click on the down arrow. If you do click then you will see the boxes I’m talking about.
Some of you may use the navigation label text option, but how many of you use the title attribute box? Or even know what a title attribute is!
Well, just in case you don’t know here’s a quick and dirty version. Most commonly used with links and images, a title attribute is simply an HTML snippet that can be added to any element.
What that attribute does is to allow you to add additional information which shows up as a tooltip on mouseover.
 But I do use it with WordPress menus. I usually alter navigation labels anyway so adding in a snippet to the title attribute box is very little extra effort.
But I do use it with WordPress menus. I usually alter navigation labels anyway so adding in a snippet to the title attribute box is very little extra effort.
Once you have navigated to your menu of choice, simply click on the down arrow to the right of where it says “Custom Link.” That will open up the extra part of the menu and you will see the box in the top right corner. It’s hiding in plain sight!
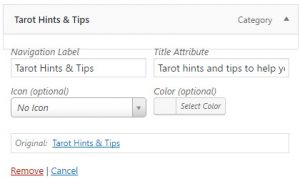
What you decide to put in there is entirely up to you and you could just put in the same text as the navigation link itself. That, however, is a little boring. You have the chance to be informative, or witty, or snappy, or any combination of those. Personally I use a “call to action” approach wherever I can.
Don’t use it as a hard sell though, as I think many visitors to your website will find that annoying. Myself included! Enticement to buy? Possibly. Hard sell? No. You’re supposed to use it to add some extra information to your link. Once you have entered your text then all you have to do is save the menu.
 Provided you remembered to save the menu all you have to do now is go to your website. Now navigate to where the link you just added the attribute to is.
Provided you remembered to save the menu all you have to do now is go to your website. Now navigate to where the link you just added the attribute to is.
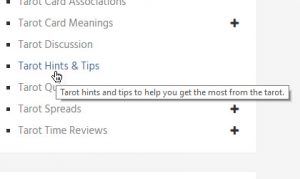
Once you have found it then simply run your mouse cursor over the link in question and…
…as if by magic a tooltip will appear with the text you entered on it! If you’re happy with what it says and the way it looks then that’s it. If not then it’s simple to go back and try again.
Is Using a Title Attribute Worth It?
How useful it is depends on who you speak to. Some webmasters will say it has no value whereas others swear that it does. The same goes for SEO experts.
I don’t always use it with images as quite frankly it can simply be too much effort when you have hundreds of images. The majority of my sites have so many images that I’m not so sure the small benefit to be gained is worth it. Not to me anyway.
How much benefit can actually be gained from using title attributes is almost impossible to say. I suppose Google may be able to say if it affects the algorithm positively or negatively, but they don’t.
For the amount of effort it takes to add them to WordPress titles I will go on doing it.
Disclosure: Triquetra Design is a website that features professional articles and/or reviews. As such I may receive compensation from the companies whose products I review or from companies that advertise here.
